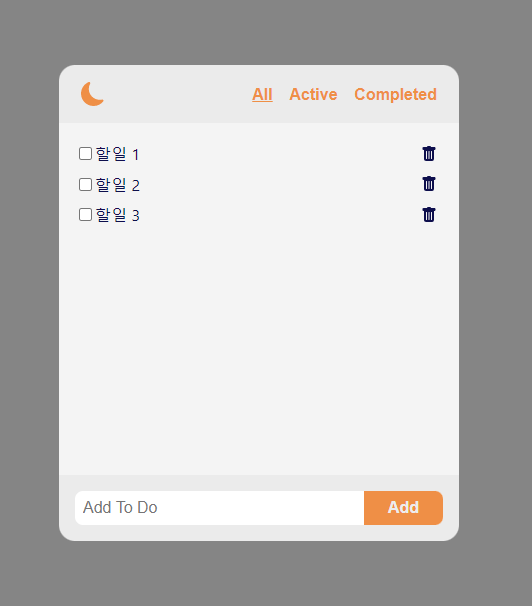
[Toy Project_ To Do List] 📜 토이 프로젝트 소개 📃 목적 : Typescript 연습 + React 기본 기술 복습 📃 기능 할일 추가, 삭제 완료 목록 체크 다크 모드 / 라이트 모드 항목 상태 별로 보여주기 (All, Active, Completed) 📃 사용 기술 : Typescript, React, PostCSS 📃 결과물 Typescript를 연습하면서 React도 기초부터 복습할 겸 To Do List를 만들어 보았다. Event Type을 지정하는 것과, ContextAPI를 이용하여 다크모드를 구현하는 과정에서 타입을 지정하는 부분에서 조금 시간이 걸렸다. Typescript를 조금 더 능숙하게 사용할 수 있도록 공부해야겠다. 👉To Do List 코드 전체보기👈 Gi..