[Toy Project_ Habit Tracker]

<PROJECT>
🍃 토이 프로젝트 소개
🌳 목적 : React → Vue 마이그레이션 + Vue 익히기
🌳 기능 : add, count, delete habits, 반응형 웹
🌳 개발 기간 : 1일
🍃 사용 기술 : Javascript, Vue, Firebase, Vite
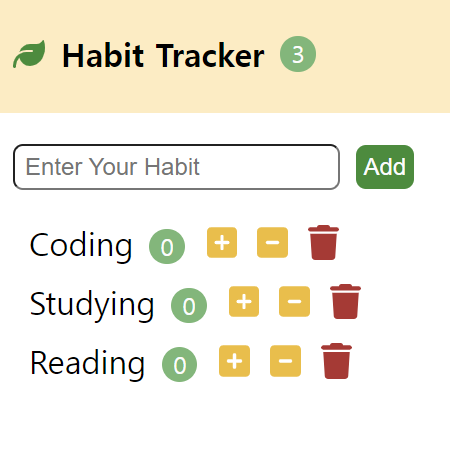
🍃 결과물
👉 https://habit-tracker-ez1n.netlify.app
Habit Tracker
habit-tracker-ez1n.netlify.app
Vue를 시작하면서 가볍게 예전에 강의를 들으면서 리액트로 만들었던 habit tracker를 다시 구현해 보았다.
조금 다른 점은 리액트에서는 데이터를 저장하지 않았지만
뷰로 진행할 때에는 Firebase를 이용하여 데이터를 저장하는 것 정도이다.
상태를 관리하는 방법 외에는 크게 다른 점은 없었지만 뷰는 리액트에 비해 기본적인 틀이 잡혀있어 조금 익숙하지 않았다.
이번 토이 프로젝트를 진행하면서 뷰 사용법이 조금 손에 익은 것 같다.
Firebase도 이번 기회에 조금 더 구체적으로 공부해 보면서 다른 기능들도 넣어봐야겠다.
GitHub - ez1n/Vue: practice Vue.js
practice Vue.js. Contribute to ez1n/Vue development by creating an account on GitHub.
github.com
ez1n - Overview
Study -ing. ez1n has 12 repositories available. Follow their code on GitHub.
github.com
'PROJECT' 카테고리의 다른 글
| [토이프로젝트] To Do List_📜 / React, Typescript, PostCSS (0) | 2022.12.12 |
|---|---|
| [프로젝트] HNTECH 홈페이지 개발_🚒 / React, TypeScript, Redux, Vite, Material-UI (1) | 2022.11.18 |
| [프로젝트] 꽃을 분류하고 그림으로 변환하는 애플리케이션_🌸 / Flooming (0) | 2022.09.16 |
| [프로젝트] 이케이하나관광 홈페이지 리뉴얼_🚍 / React, Material-UI (2) | 2022.07.17 |
| [프로젝트] 웹 채팅 / 종이비행기_🛫 (0) | 2022.05.25 |