[Toy Project_ To Do List]

<PROJECT>
📜 토이 프로젝트 소개
📃 목적 : Typescript 연습 + React 기본 기술 복습
📃 기능
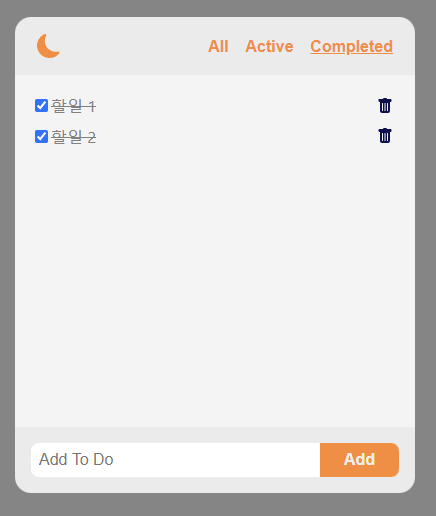
- 할일 추가, 삭제
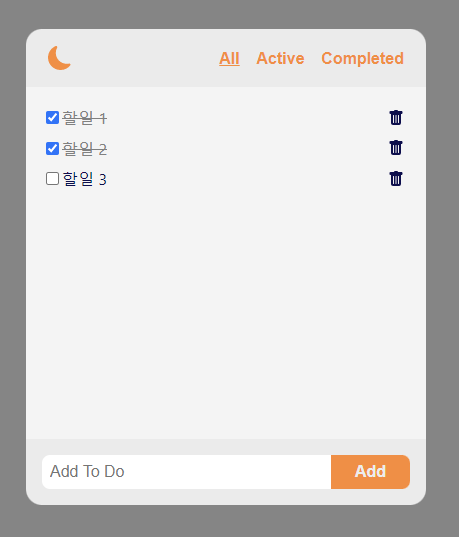
- 완료 목록 체크
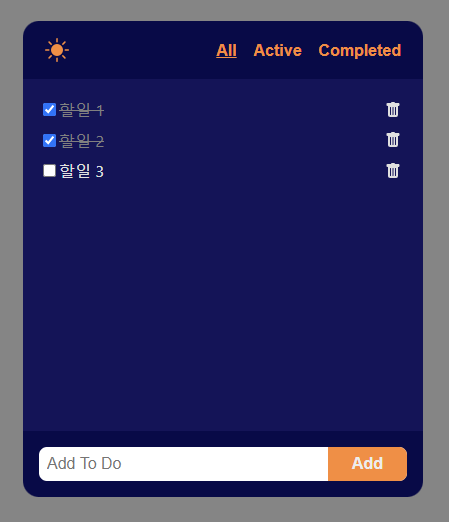
- 다크 모드 / 라이트 모드
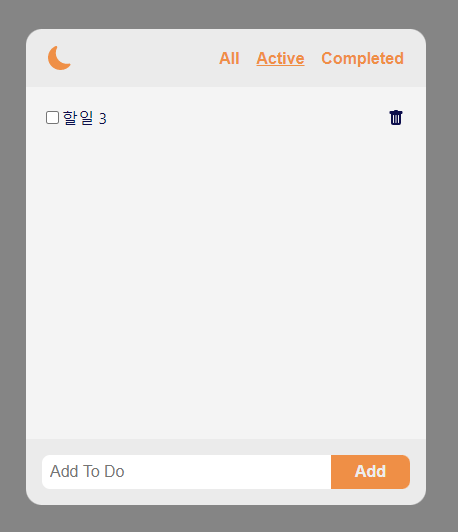
- 항목 상태 별로 보여주기 (All, Active, Completed)
📃 사용 기술 : Typescript, React, PostCSS
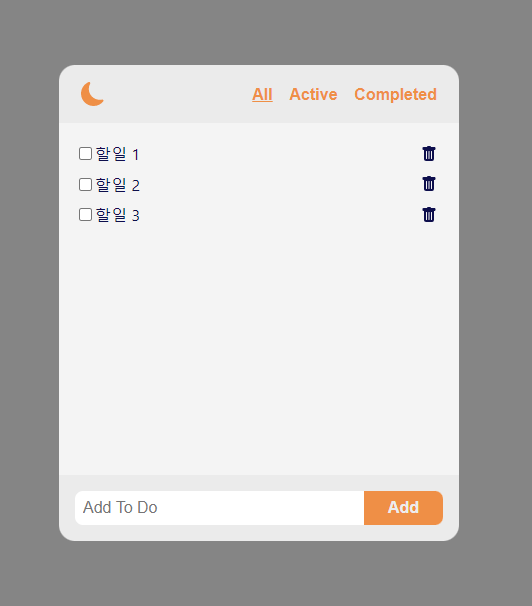
📃 결과물




Typescript를 연습하면서 React도 기초부터 복습할 겸 To Do List를 만들어 보았다.
Event Type을 지정하는 것과, ContextAPI를 이용하여 다크모드를 구현하는 과정에서
타입을 지정하는 부분에서 조금 시간이 걸렸다.
Typescript를 조금 더 능숙하게 사용할 수 있도록 공부해야겠다.
GitHub - ez1n/React: practice React
practice React. Contribute to ez1n/React development by creating an account on GitHub.
github.com
ez1n - Overview
Study -ing. ez1n has 13 repositories available. Follow their code on GitHub.
github.com
'PROJECT' 카테고리의 다른 글
| [토이프로젝트] Habit Tracker_🍃 / Vue, Vite, Firebase (2) | 2022.11.23 |
|---|---|
| [프로젝트] HNTECH 홈페이지 개발_🚒 / React, TypeScript, Redux, Vite, Material-UI (1) | 2022.11.18 |
| [프로젝트] 꽃을 분류하고 그림으로 변환하는 애플리케이션_🌸 / Flooming (0) | 2022.09.16 |
| [프로젝트] 이케이하나관광 홈페이지 리뉴얼_🚍 / React, Material-UI (2) | 2022.07.17 |
| [프로젝트] 웹 채팅 / 종이비행기_🛫 (0) | 2022.05.25 |