[React_ axios]
<STUDY>
유튜브 클론 프로젝트에서 axios로 통신을 하던 중 baseURL과 api_key가 반복적으로 사용되고 있었다.
반복되는 코드를 줄이기 위해서 axios.create를 통해 instance를 생성하여 사용하기로 했다.
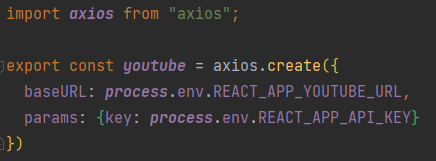
1. 인스턴스 생성 후 export (내보내기)

- 폴더 / 파일 이름을 임의로 정하고 axios를 import한다.
- axios.create({}) 안에 기본 세팅 값들을 넣어준다.
❕ baseURL : request url (요청 보낼 url)
❕ params : 기본 query params → {key: value} 형태로 넣어준다.
2. 외부에서 import 하여 사용하기
- 기존 axios를 사용하는 것과 동일하게 사용 가능하다.
axios.create를 통해 instance를 생성해서 사용하니 중복 코드도 줄어들고 그나마(?) 간결해졌다.
조금 더 괜찮은 방법이 있는지 더 공부해 봐야겠다.
'FRONTEND > React & React Native' 카테고리의 다른 글
| [리액트] react-router v6 경로 설정하기 / createBrowserRouter, Outlet (0) | 2023.02.06 |
|---|---|
| [리액트] Recoil 사용하기 / 전역 state 관리하기 (0) | 2023.01.01 |
| [리액트] yarn cra 파일 수정 오류 해결하기 / Failed to load config "react-app" to extend from, eslint, yarn 오류 (0) | 2022.12.07 |
| [리액트] 전역 state 관리하기_❓ / useReducer + ContextAPI, Redux와 차이점 (0) | 2022.11.15 |
| [리액트] input [type = 'file'] 중복 업로드 오류_⚡ (0) | 2022.10.23 |