[React_ react-router]
리액트 프로젝트를 진행하면서 react-router v6을 사용하게 되었다.
헤더, 푸터 등 공통적으로 사용되는 컴포넌트의 중복을 줄이기 위해 createBrowserRouter와 Outlet을 사용하였다.
❔ index.tsx, router.tsx, App.tsx 파일 - router 설정
// index.tsx
import React from "react";
import ReactDOM from "react-dom/client";
import { BrowserRouter } from "react-router-dom";
import App from "./App";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);// router.tsx
import { createBrowserRouter } from "react-router-dom";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
children: [
{
index: true,
element: <AllMeetUpsPage />,
},
{
path: "new-meetup",
element: <NewMeetupPage />,
},
{
path: "favorites",
element: <FavoritesPage />,
},
],
},
]);
export default router;// App.tsx
import React from "react";
import { RouterProvider } from "react-router-dom";
import router from "./routes/router";
function App() {
return <RouterProvider router={router} />;
}
export default App;
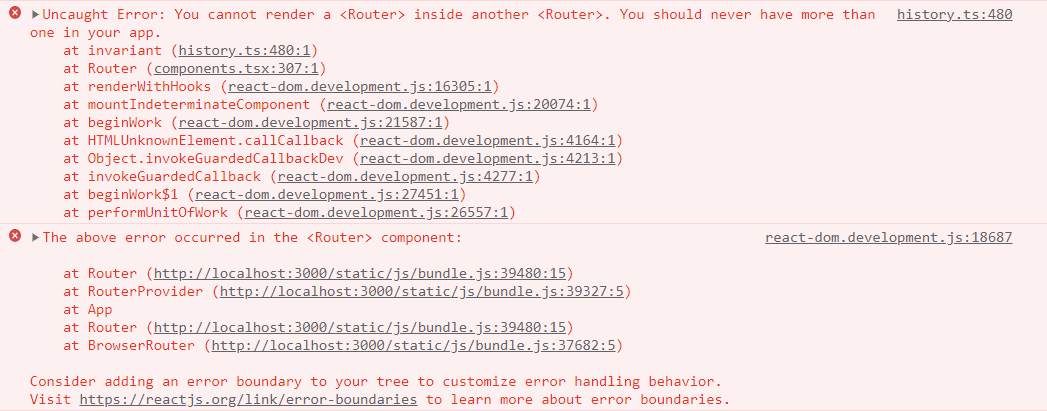
❗ 처음에 위처럼 코드를 작성했는데 오류가 발생했다.

❗ 이유
createBrowserRouter로 경로를 생성하는 경우 <BrowserRouter>로 감싸주지 않아도 되기 때문!
<BrowserRouter>와 createBrowserRouter를 함께 사용하면 안된다는 것을 몰라서 발생한 오류였다.
❗ 해결
// index.tsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(<App />);
- App 컴포넌트를 감싼 <BrowserRouter>를 없애준다.
❓ createBrowserRouter
React Router 6.4 버전 이상에서 사용 가능 API이다.
최상단 컴포넌트를 <BrowserRouter>로 감싸지 않고 바로 <RouterProvider>를 임포트하여 router를 전달한다.
path, element를 이용하여 경로와 페이지 컴포넌트를 지정(라우팅)할 수 있으며
children 속성을 통해 아래와 같은 방법으로 중첩된 라우터를 추가할 수 있다.
// 1
const router = createBrowserRouter(
createRoutesFromElements(
<Route path="/" element={<Root />}>
<Route index element={<AllMeetUpsPage />} />
<Route path="new-meetup" element={<NewMeetupPage />} />
<Route path="favorites" element={<FavoritesPage />} />
</Route>
)
);
// 2
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
children: [
{
index: true,
element: <AllMeetUpsPage />,
},
{
path: "new-meetup",
element: <NewMeetupPage />,
},
{
path: "favorites",
element: <FavoritesPage />,
},
],
},
]);
❓ Outlet
헤더와 푸터 같이 공통으로 사용되는 컴포넌트의 중복을 줄이거나 중첩된 라우터(하위 경로)에 맞는 컴포넌트를 출력하고 싶을 때 사용한다.
import React from "react";
import Header from "../components/common/Header";
import { Outlet } from "react-router-dom";
export default function Root() {
return (
<>
<Header />
<Outlet />
</>
);
}
react router가 업데이트 되면서 기존 버전과 어떻게 달라졌는지 정확히 알지 못해 생긴 오류였다.
별 이유가 아니었는데 변경 내용을 숙지하지 못해 오류를 잡는데 생각보다 오래 걸렸던 것 같다.
<자세한 내용은 React Router 공식문서를 참고해 주세요>
Feature Overview v6.8.0
Feature Overview Client Side Routing React Router enables "client side routing". In traditional websites, the browser requests a document from a web server, downloads and evaluates CSS and JavaScript assets, and renders the HTML sent from the server. When
reactrouter.com
내가 보려고 정리하는 리액트🔆
ez1n - Overview
Front-End Developer. ez1n has 17 repositories available. Follow their code on GitHub.
github.com
'FRONTEND > React & React Native' 카테고리의 다른 글
| [리액트] useEffect vs useLayoutEffect (2) | 2024.03.18 |
|---|---|
| [리액트] 절대 경로 설정 with Typescript / craco, react-app-alias, tsconfig.json (0) | 2023.05.24 |
| [리액트] Recoil 사용하기 / 전역 state 관리하기 (0) | 2023.01.01 |
| [리액트] Axios 인스턴스 생성하기 / axios.create, instance 생성 (2) | 2022.12.28 |
| [리액트] yarn cra 파일 수정 오류 해결하기 / Failed to load config "react-app" to extend from, eslint, yarn 오류 (0) | 2022.12.07 |