[React_ useReducer + ContextAPI]
<STUDY>
❓ 전역으로 state 관리하기
리액트로 개발을 하면서 느낀 점은 컴포넌트 층이 많아지면 prop로 state를 전달하는 과정(prop drilling)에서 prop을 추적하기 어려워 유지보수에 영향을 미친다는 점이었다.
이러한 현상을 해결하기 위해 상태 관리도구인 Redux, Recoil, Mobx 등을 사용하여 과도한 prop drilling을 줄이는 방법을 사용한다.
❓ useReducer
useState를 대체하는 hook으로 state가 여러 하위 값을 포함하는 복잡한 상태거나 다음 state가 이전 상태에 종속되는 경우 선호되는 방법이다.
[state, dispatch] 한 쌍으로 반환되며 컴포넌트 밖에 state를 정의하여 사용할 수 있다.
❓ ContextAPI
데이터를 부모 컴포넌트에서 자식 컴포넌트로 전달하지 않고 바로 사용할 수 있도록 해주는 api이다.
상태 관리를 목적으로 만들어 진 것이 아니다!
상태관리를 위해서 useReducer와 함께 사용하는 경우가 많다.
🔔 useReduer + ContextAPI
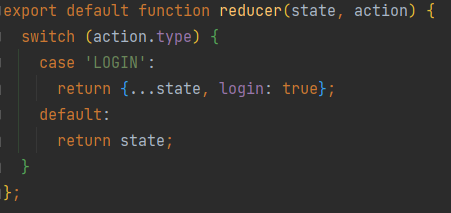
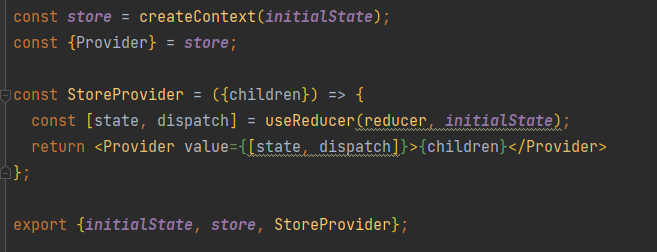
1. store, reducer, Provider 생성

- state 불변성에 의하여 return 값은 변경이 필요한 부분만 변경해 주어야한다.

- state 초기값을 정의하고 createContext를 이용하여 store(Context 객체)를 생성한다.
- reducer를 정의하고 useReducer로 관리할 state와 dispatch(상태관리함수)를 생성한다.
- Provider의 value에 useReducer로 생성한 state와 dispatch를 전달한다.
→ 렌더링될 때마다 새로운 객체를 만들기 때문에 최적화에 문제가 발생할 수 있다. (useMemo 등을 이용)
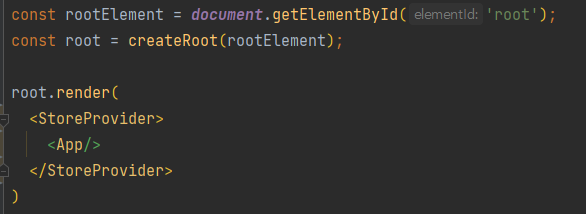
2. 최상위 컴포넌트 Provider로 감싸기

- 생성한 Provider로 최상위 컴포넌트를 감싸준다.
❗ 빈번하게 업데이트 되는 state라면 최상위 컴포넌트를 감쌀 경우 모든 state가 업데이트되어 리렌더링되기 때문에 필요한 부분(컴포넌트)에만 감싸서 사용하는 것이 좋다!
❗ Provider는 하위 컴포넌트에 접근이 가능하도록 해준다.
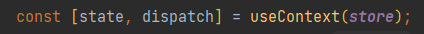
3. state, dispatch 사용하여 상태 관리하기


- 컴포넌트에서 state와 dispatch를 불러와 사용할 수있다.
- 필요에 따라 data를 전달하여 state를 업데이트할 수도 있다. [ dispatch({type: 'type', payload: {//변경할 data}}) ]
🔔 Redux와의 차이점
- Redux는 store (저장소)를 한 개만 가질 수 있지만 useReducer는 여러 store를 가질 수 있다.
- Redux는 동기적으로 state를 변경하고 useReducer는 비동기적으로 변경한다.
→ 규모가 큰 프로젝트의 경우 비동기적인 작업시 불편하다고 한다 // 아직 그정도로 큰 규모의 프로젝트를 진행해 보지 않아 어떤 면에서 불편한 건지 느껴보지 못했다...
내가 보려고 정리하는 리액트 / 자바스크립트🔆
ez1n - Overview
Study -ing. ez1n has 12 repositories available. Follow their code on GitHub.
github.com
'FRONTEND > React & React Native' 카테고리의 다른 글
| [리액트] Axios 인스턴스 생성하기 / axios.create, instance 생성 (2) | 2022.12.28 |
|---|---|
| [리액트] yarn cra 파일 수정 오류 해결하기 / Failed to load config "react-app" to extend from, eslint, yarn 오류 (0) | 2022.12.07 |
| [리액트] input [type = 'file'] 중복 업로드 오류_⚡ (0) | 2022.10.23 |
| [리액트] 에러 바운더리 (Error Boundary)_⚠ / react-error-boundary 라이브러리, Class로 직접 구현하기 (0) | 2022.09.15 |
| [리액트] react-toastify 사용하기 / 알림창 띄우기 (0) | 2022.09.05 |