[Vanilla Javascript_ 프로젝트 환경 설정]
Webpack과 Babel을 이용한 프로젝트 초기 환경 세팅
<STUDY>
💡 프로젝트 생성

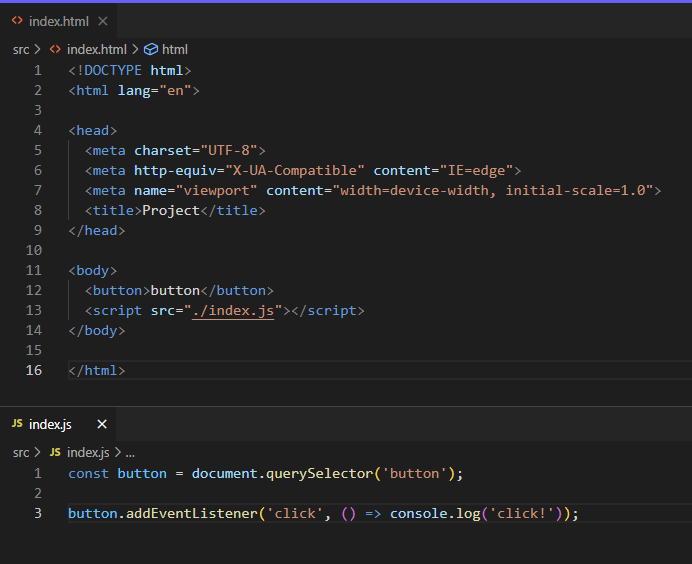
프로젝트 폴더(빈 폴더)에 src 폴더를 생성하고 하위에 HTML파일과 JS 파일을 만든다.
이때, 파일 이름, 위치는 원하는 대로 설정 가능!
** 꼭 src 폴더에 넣지 않아도 된다 **

💡 package.json 생성
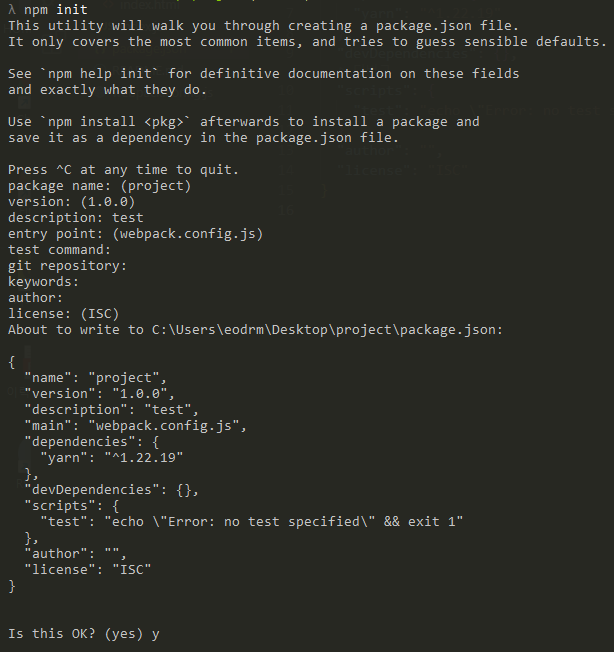
npm init
프로젝트에서 사용할 패키지 매니저를 사용하여 init 명령어를 사용하면
몇 가지를 물어보는데 프로젝트에 맞게 설정하고 작성해 주면 된다.
완료되면 node_modules 폴더와 package.json, README.md 파일이 생성된다.
💡 패키지 설치
npm install -D //패키지 이름
위 //패키지 이름// 부분에 아래에 있는 패키지들을 넣어주면 된다.
개발중에만 사용되기 때문에 -D를 붙임!
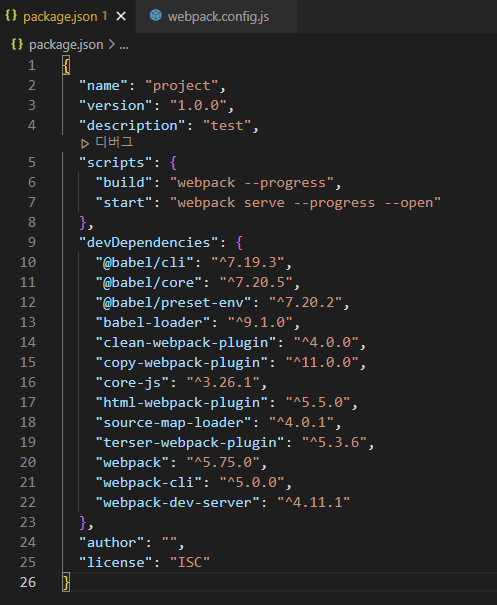
webpack webpack-cli webpack-dev-server @babel/cli @babel/core @babel/preset-env babel-loader clean-webpack-plugin copy-webpack-plugin core-js html-webpack-plugin source-map-loader terser-webpack-plugin
설치 완료 후 package.json 파일에 devDependencies가 추가되고
package-lock.json 파일이 생성됨!
💡 webpack.config.js, babel.config.js 파일 생성

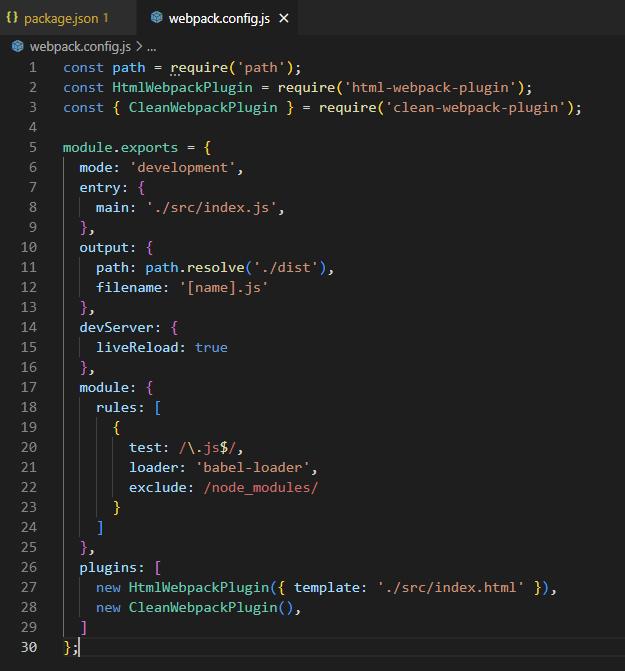
패키지 설치가 완료되었다면 프로젝트 루트 경로 (Project)에 아래 사진과 같은 webpack.config.js 와 babel.config.js 파일을 생성한다.
- webpack.config.js

❕ mode : 'development', 'production', 'none' 중 선택
❕ entry : 기준이 되는 js 파일 (js 시작점)
❕ output : 빌드 파일 생성 경로 및 파일 이름
❕ devServer : webpack-dev-server 를 설치한 경우 webpack serve 명령어를 이용하여 실행 가능한 개발 서버에 대한 설정이다.
** liveReload는 파일이 변경되면 즉시 변경 내역을 볼 수 있도록 해주는 설정 **
❕ module : 어떤 loader를 사용하여 변환할 것인지 설정해 주는 곳 (css 등 여러가지 설정 가능)
❕ HtmlWebpackPlugin : html파일을 번들링 해주는 플러그인 (dist 폴더에 html 파일 생성)
- babel.config.js

❕ 최신 문법이 지원되지 않는 브라우저 또는 환경에서 호환되는 JavaScript 버전으로 변환
💡 package.json 파일 수정

package.json 파일 안에 "scripts" 부분을 추가해 준다.
💡 서버 실행
start 명령어를 사용하여 서버를 실행해 본다.
npm run start
or
npm start


화면도 잘 나오고 버튼 이벤트도 잘 작동하는 것을 볼 수 있다
** 기본 포트는 8080이며 webpack.config.js 파일에서 devServer 설정을 통해 포트변경이 가능하다 **
💡 빌드
build 명령어를 사용하여 빌드파일을 생성할 수 있다.
이것은 나중에 프로젝트를 배포할 때 폴더 하나만 업로드 함으로써 쉽게 배포가 가능하다.
npm run build

명령어를 실행하면 최상위 폴더 안에 dist라는 빌드 파일이 들어있는 폴더가 생성된다.
바닐라 자바스크립트로 포트폴리오 웹사이트를 만들기 위해 시작했던 환경설정이 생각보다 오래 걸려서 당황스러웠다...
그래도 초기 설정을 잘 해놔야 나중에 프로젝트를 마무리할 때 (배포하거나 뭐..) 헤매지 않을 것 같다.
물론 지금 한 것은 가장 기초적인 설정 뿐이지만
webpack을 커스텀 하는데 사용되는 플러그인은 엄청 엄청 많은 것 같았다..
더 열심히 공부해서 어떤 역할을 하는지 정확히 알고 사용해 봐야겠다.
포트폴리오이기 때문에 정적 웹사이트로 만들어도 되지만
시작한 김에 바닐라 자바스크립트로 구현해보고 싶은 기능들을 넣어보고 싶다.
물론 필요한 기능 중에서!
화이팅!
'RECORD' 카테고리의 다른 글
| [Firebase] 인증 구현하기 / 이메일 비밀번호, 구글 로그인 (0) | 2023.06.12 |
|---|---|
| [redux-toolkit] 리덕스 툴킷 + 타입스크립트 상태 관리 / 리액트, RTK, Typescript (0) | 2023.05.31 |
| [환경설정] webpack.config.js 오류 / require, CommonJS (0) | 2022.11.30 |
| [Vite] 환경변수 사용하기 (0) | 2022.11.20 |
| [Material UI] Grid 사용하기 (0) | 2022.09.26 |