[Firebabse_ 인증]

Firebase를 통해 서버리스 애플리케이션으로 쇼핑몰 프로젝트를 진행하고 있다.
사실 쇼핑몰은 예전부터 하고싶은 프로젝트였는데 잠시 미뤄두고 있었다.
그런데 친구가 쇼핑몰을 오픈하려고 한다는 소식을 듣고 괜히 만들어주고 싶어서(?) 드디어 시작하게 되었다. (ㅎㅎ
firebase의 인증 시스템을 이용하여 자체 회원가입 및 로그인, 구글 소셜 로그인 기능을 구현하였는데
복습도 할 겸 정리해 보려고 한다.
<STUDY>
1️⃣ 파이어베이스 연동하기
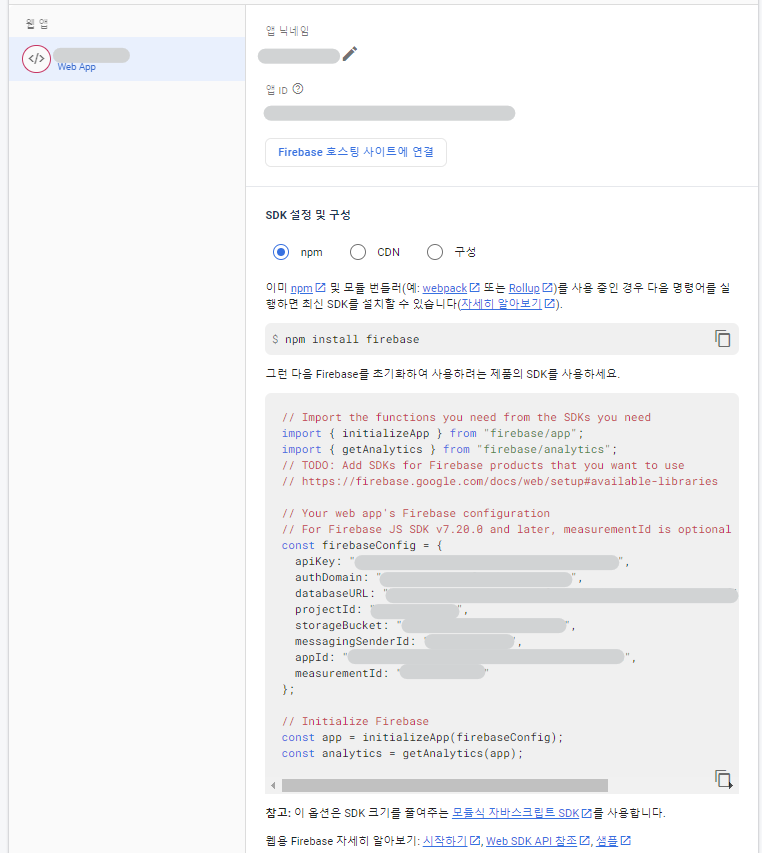
파이어베이스에 프로젝트를 생성하고 [프로젝트 설정 - Web App] 부분을 보면 아래 사진처럼 sdk 설정 및 구성 방법이 나온다.

저 부분을 복사해서 src/api/firebase.js 폴더에 붙여넣기 하면 된다.
참고로 firebaseConfig의 key는 노출되면 안되는 부분이므로 환경변수로 빼서 저장하는 것이 좋다!
// firebase.js
import { initializeApp } from "firebase/app";
import {getAuth} from "firebase/auth";
const firebaseConfig = {
apiKey: myApiKey,
authDomain: myAuthDomain,
databaseURL: myDatabaseURL,
projectId: myProjectId,
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth();
- 인증 기능을 구현하기 위해서는 위에 4개의 key만 있으면 된다.
2️⃣ 로그인 방법 설정하기
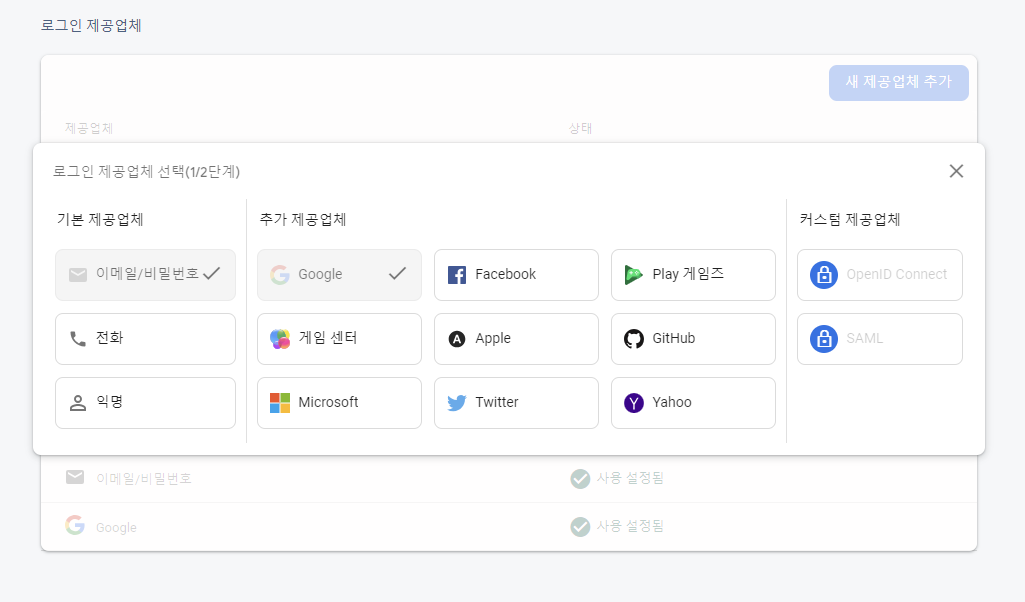
firebase에서 사용하고 싶은 로그인 방법들을 설정해야 사용 가능하다.
이 방법은 프로젝트의 Authentication - Sign-in method 탭에서 설정이 가능하다.

원하는 방법들을 모두 선택하면 된다!
이메일/비밀번호를 이용한 방법과 구글 소셜 로그인 방법을 사용할 것이므로 두 가지만 선택해 주었다.
3️⃣ 인증 기능 구현하기
같은 파일에서 함수를 만들어도 되고 기능 별로 다른 파일에 빼서 함수를 만들어도 상관없다.
인증 기능과 데이터 전송, 업데이트 기능을 구현할 것이기 때문에 나는 api/auth.js라는 폴더를 따로 만들어 주었다.
1. 자체 회원가입 및 로그인
// auth.js
import {auth} from "./firebase";
import {
createUserWithEmailAndPassword,
updateProfile,
signInWithEmailAndPassword,
} from "firebase/auth";
export async function signUp(userInfo) {
const {displayName, email, password} = userInfo;
return createUserWithEmailAndPassword(auth, email, password)
.then(_ => updateUserName(displayName))
.catch(error => error.code)
}
async function updateUserName(displayName) {
updateProfile(auth.currentUser, {displayName});
}
export async function login(userInfo) {
const {email, password} = userInfo;
return signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => userCredential.user)
}
일단 첫 번째로 회원가입 및 로그인 기능이다.
여기서 필요한 api는
createUserWithEmailAndPassword, updateProfile, signInWithEmailAndPassword
이 세 가지이다.
- createUserWithEmailAndPassword : email과 password를 이용하여 계정 생성 (회원 가입)
- updateProfile : 회원의 이름과 프로필사진 변경
- signInWithEmailAndPassword : 이메일, 비밀번호를 이용한 로그인
여기서 updateProfile이 필요한 이유는 회원가입을 할 때 바로 사용자 이름과 프로필사진을 변경할 수 없기 때문이다.
회원가입을 하는 경우 처음에는 사용자 이름과 프로필 사진이 비어있는 상태인데
updateProfile에 이름과 프로필 사진 (이미지)를 전달하여 업데이트할 수 있다.
2. 구글(Google) 로그인
import {auth} from "./firebase";
import {
createUserWithEmailAndPassword,
updateProfile,
signInWithEmailAndPassword,
GoogleAuthProvider, // 추가!!
signInWithPopup, // 추가!!
} from "firebase/auth";
const provider = new GoogleAuthProvider();
//...
export async function loginWithGoogle() {
return signInWithPopup(auth, provider)
.then(userCredential => userCredential.user)
.catch(console.error);
}
두 번째는 구글 로그인 기능이다.
Firebase에서 좋았던 점 중에 하나가 소셜 로그인 기능을 간편하게 구현할 수 있다는 점이었다.
파이어베이스 인증 문서에 가면 자세하게 잘 나와있는데
GoogleAuthProvider과 signInWithPopup API를 사용하면 쉽게 구현할 수 있다!
- signInWithPopup : 팝업창을 이용하여 로그인
📌 다른 페이지로 리다이렉션하여 로그인하고 싶은 경우 signInWithRedirect를 통해 구현할 수 있다.
<자세한 내용은 Firebase 공식문서를 참고해 주세요.>
웹사이트에서 Firebase 인증 시작하기
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 웹사이트에서 Firebase 인증 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분
firebase.google.com
ez1n - Overview
Front-End Developer. ez1n has 17 repositories available. Follow their code on GitHub.
github.com
'RECORD' 카테고리의 다른 글
| [Firebase] RDB를 Firestore로 옮기기 / 관계형 데이터베이스 vs 비관계형 데이터베이스, NoSQL, Firebase (2) | 2023.12.06 |
|---|---|
| [Record] 신입 프론트엔드 지망생의 취업 성공기_ (7) | 2023.08.05 |
| [redux-toolkit] 리덕스 툴킷 + 타입스크립트 상태 관리 / 리액트, RTK, Typescript (0) | 2023.05.31 |
| [바닐라 자바스크립트] 프로젝트 초기 환경 설정 / Webpack, Babel, Vanilla Javascript (0) | 2022.12.03 |
| [환경설정] webpack.config.js 오류 / require, CommonJS (0) | 2022.11.30 |