[Vite_ env variables]
<STUDY>
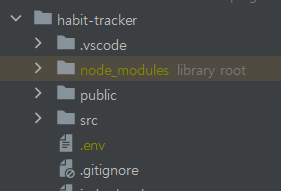
1. .env 파일 생성

❔ 환경변수 파일은 반드시 root directory (최상위 폴더)에 위치해야한다.
❗ 그렇지 않으면 인식하지 못하므로 주의해야함!
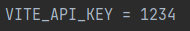
2. 환경변수 설정

❔ 환경변수는 [ VITE_ ]으로 시작해야 읽을 수 있다.
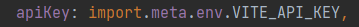
3. 환경변수 사용

❔ Vite에서는 [ import.meta.env ] 를 사용해야한다.
❗자바스크립트에서 환경변수를 사용할 때 보통 [ process.env ] 를 사용하기 때문에 헷갈리기 쉬움
Vue로 프로젝트를 진행하면서 환경변수를 쓸 일이 생겼다.
process.env로 불러오면 되는 줄 알았는데 Vite에서는 import.meta.env로 불러와야해서 잠시 헤맸다.
이번 일을 참고하여 다음부터는 헷갈리지말고 제대로 사용해야겠다.
<자세한 내용은 Vite 공식 홈페이지를 확인해 주세요>
Vite
Next Generation Frontend Tooling
vitejs.dev
'RECORD' 카테고리의 다른 글
| [바닐라 자바스크립트] 프로젝트 초기 환경 설정 / Webpack, Babel, Vanilla Javascript (0) | 2022.12.03 |
|---|---|
| [환경설정] webpack.config.js 오류 / require, CommonJS (0) | 2022.11.30 |
| [Material UI] Grid 사용하기 (0) | 2022.09.26 |
| [CKEditor] html 파싱 오류, 태그 속성 사라지는 현상 해결하기 / HTML parser (0) | 2022.09.18 |
| [Expo] 권한 설정 / Play Console 버전 검토, 기본 권한 설정 (0) | 2022.09.13 |