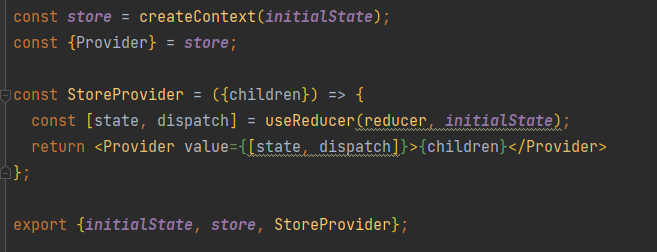
[redux-toolkit] 리액트로 진행한 프로젝트에서 리덕스를 공부한 적이 있는데 리덕스의 보일러 플레이트 코드를 간소화하기 위해 리덕스 툴킷 (redux-toolkit, rtk)를 사용한 적이 있다. 공부하면서 노션에 정리해놓은 것을 다시 복기할 겸 정리하려고 한다. 상태 관리 라이브러리 (state management library) → redux, modox, recoil 등 state가 상위 component로 올라갈수록 관리하기 복잡해지는 현상 해결 Redux toolkit (RTK) Redux 로직을 작성하고 저장소를 설정하는 프로세스(redux 작업)를 단순화 redux 저장소 구성의 복잡성, 많은 패키지 추가, 상용구 코드 해결 위해 사용하는 도구 API configureStore() ..